こんにちは!
サイトのデザインに四苦八苦なほりっぴーです
初めてWordPressを使ってcocoonを入れてめっちゃ簡単にできた!と思っていたのですが、、
サイト名(ブログタイトル)の表示位置を変えるだけでこんなに苦労するとは・・><
同じ悩みを持つ人がいたら参考にしてもらえればと思います♪

今回初めてCSSをいじったよ
サイト名がヘッダー画像のど真ん中に!?
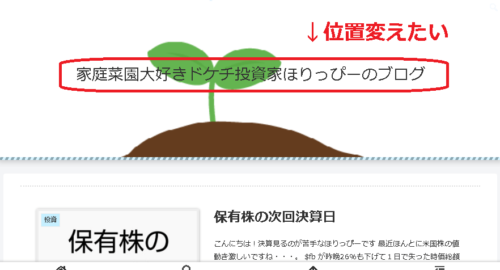
サイト名をいれてヘッダー画像を設定しただけだと、↓の画像のようになってました・・泣

葉っぱの上に文字がかぶってるぅぅぅううう
ちなみにスマホも同様でした(泣)
できれば葉っぱの上の空いているスペースに文字を移動させたいところです
文字を移動させる設定がない!?
絶対cocoon設定にあるはず!と思っていた自分が甘かった・・。
あれだけ高機能なんだからあると思うよね!?
『ヘッダー』の項目を何度見たことか・・。
とにかく、設定は無い。無いものは無い!
あきらめて調べているとCSSなる設定がいるとのことでした。
追加CSSに記載すればできた!
CSSってなんぞや??
というところは割愛します。デザインを変えてくれる設定という感じです。
というのもよくわかっておりません!(汗)
設定は下記のとおりです。
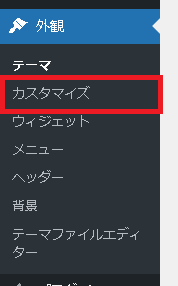
1. 外観 > カスタマイズ を選択

2.追加CSSを開く

3.設定を入力して保存する
下記のように入力します。
.header-in {
justify-content: normal;
}
.logo-text {
padding: 0px 0px 50px;
}↓こんな感じですね

.header-in を入れるとPCサイトはうまくいったのですが、スマホが変わらない・・
そこで .logo-text の設定をいれるとスマホもうまくいきました♪

PCができたのにスマホが変わってなくて焦った・・
スマホのチェックも忘れないでね♪
劇的ビフォーアフター
↓ビフォー

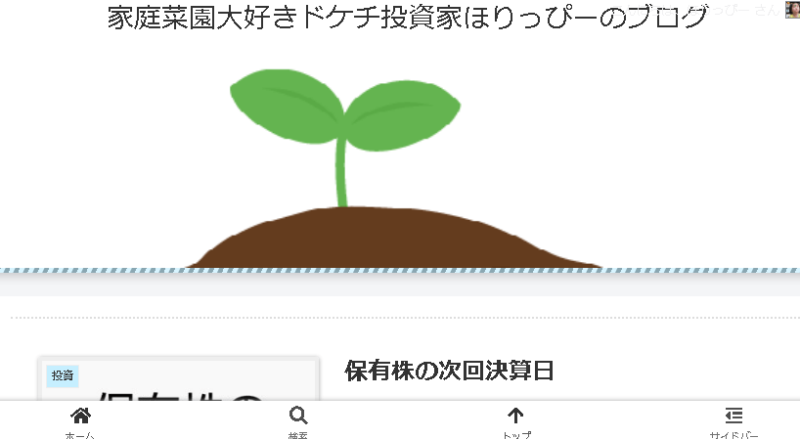
↓アフター

無事画像に被らなくなりました♪
※スマホもしっかり確認しましょう!
さいごに
cocoonはチェックいれたり選択するだけでいろいろできますが、やっぱり細かいことは難しい設定を入れないとできないんですね(汗)
やり方ほかにもあるかと思いますが、とりあえずこれで表示したい形になったので満足してます^^
同じように困っている人がいたら参考になるとうれしいです!
最後までお読みいただきありがとうございました♪
ではまた!





コメント